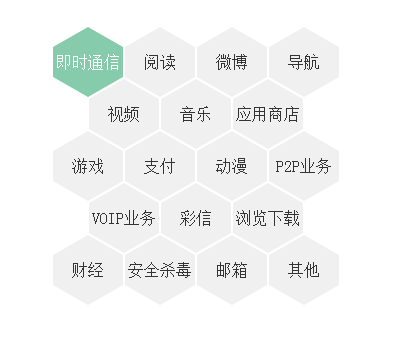
一个项目中用到了tab切换,无奈内容太多,不能按照往常的一般形式排列tab。UI设计了一种类似于蜂巢的tab切换。如图所示
代码如下1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>蜂巢tab切换实例</title>
<meta http-equiv="keywords" content="">
<meta http-equiv="description" content="">
<meta http-equiv="X-UA-Compatible" content=”IE=Edge,chrome=1″ />
<meta name="renderer" content="webkit">
<style type="text/css">
.Ct{
width:1000px;
margin:0 auto;
}
.ywPart1{
width: 310px;
margin: 0 auto;
padding: 20px 10px 20px 30px;
}
/**蜂巢样式***/
.hex {
float: left;
margin-left: 2px;
margin-bottom: -18px;
cursor: pointer;
}
.hex .hex_top {
width: 0;
border-bottom: 20px solid #f0f0f0;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
margin-top: -1px\9\0;
margin-top: 0px\0;
}
.hex .hex_middle {
width: 70px;
height: 30px;
line-height: 30px;
background: #f0f0f0;
text-align: center;
font-family: "宋体";
color: #333333;
}
.hex .hex_bottom {
width: 0;
border-top: 20px solid #f0f0f0;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
margin-top: -1px\9\0;
margin-top: 0px\0;
}
.hex-row {
clear: left;
}
.hex-row.even {
margin-left: 38px;
}
.hex-row.odd {
margin-right: 38px;
}
.hex.hexActive .hex_top {
width: 0;
border-bottom: 20px solid #86ccac;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
margin-top: -1px\9\0;
margin-top: 0px\0;
}
.hex.hexActive .hex_middle {
width: 70px;
height: 30px;
line-height: 30px;
background: #86ccac;
text-align: center;
font-family: "宋体";
color: #FFFFFF;
}
.hex.hexActive .hex_bottom {
width: 0;
border-top: 20px solid #86ccac;
border-left: 35px solid transparent;
border-right: 35px solid transparent;
margin-top: -1px\9\0;
margin-top: 0px\0;
}
/**蜂巢样式***/
</style>
</head>
<body>
<div class="Ct">
<div class="ywPart1" id="hexDiv">
<!--
描述:蜂巢
-->
<div class="hex hexActive" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">即时通信</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">阅读</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">微博</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">导航</div>
<div class="hex_bottom"></div>
</div>
<div class="hex hex-row even" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">视频</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">音乐</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">应用商店</div>
<div class="hex_bottom"></div>
</div>
<div class="hex hex-row" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">游戏</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">支付</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">动漫</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">P2P业务</div>
<div class="hex_bottom"></div>
</div>
<div class="hex hex-row even" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">VOIP业务</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">彩信</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">浏览下载</div>
<div class="hex_bottom"></div>
</div>
<div class="hex hex-row" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">财经</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">安全杀毒</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">邮箱</div>
<div class="hex_bottom"></div>
</div>
<div class="hex" name="hexBlcok">
<div class="hex_top"></div>
<div class="hex_middle">其他</div>
<div class="hex_bottom"></div>
</div>
<div class="ClearFloat"></div>
</div>
</div>
<script src="//cdn.bootcss.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$("#hexDiv").find("div[name='hexBlcok']").on("click",function(){
$(this).addClass("hexActive");
$(this).siblings("div[name='hexBlcok']").removeClass("hexActive");
});
</script>
</body>
</html>
tab切换巧妙布局
坚持原创技术分享,您的支持将鼓励我继续创作!

