访问别人博客的过程中发现别人的博客有聊天功能,看着挺不错。研究了下,给自己的博客页也加上类似的功能,特此记录。
注册

完成后,会得到一个app_id,后面会用到:
1 | daovoice('init', { |
保存好这个id值,后面会用到。
修改head.swig
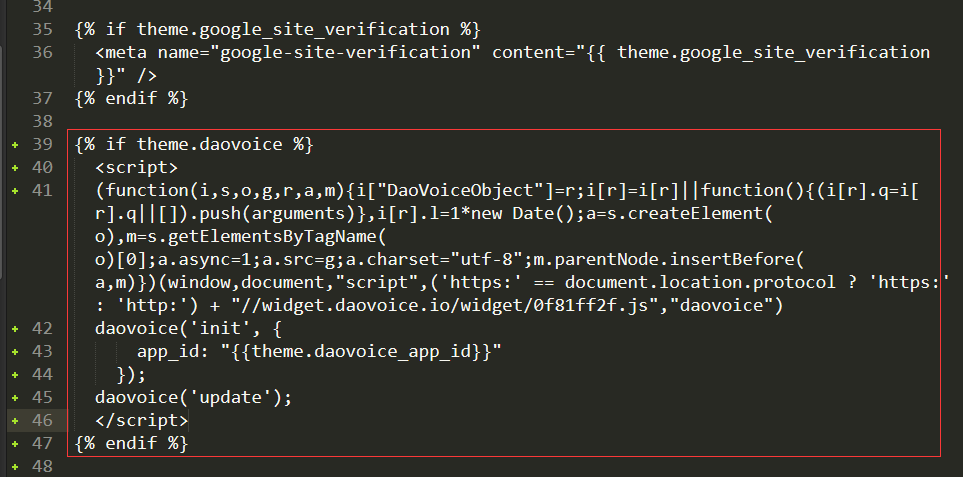
修改/themes/next/layout/_partials/head.swig文件,添加内容如下:
1 | {% if theme.daovoice %} |

配置主题文件
在_config.yml文件中添加内容:
1 | # Online contact |
基本上大功告成了,之后hexo命令重新生成发布即可。如果需要进行聊天窗口配置的话,也可以在浏览器中登录daoVoice后在控制面板中配置。

有什么问题的话欢迎留言哦 !

